DeepData
Advanced dataset management platform to make sense of your data
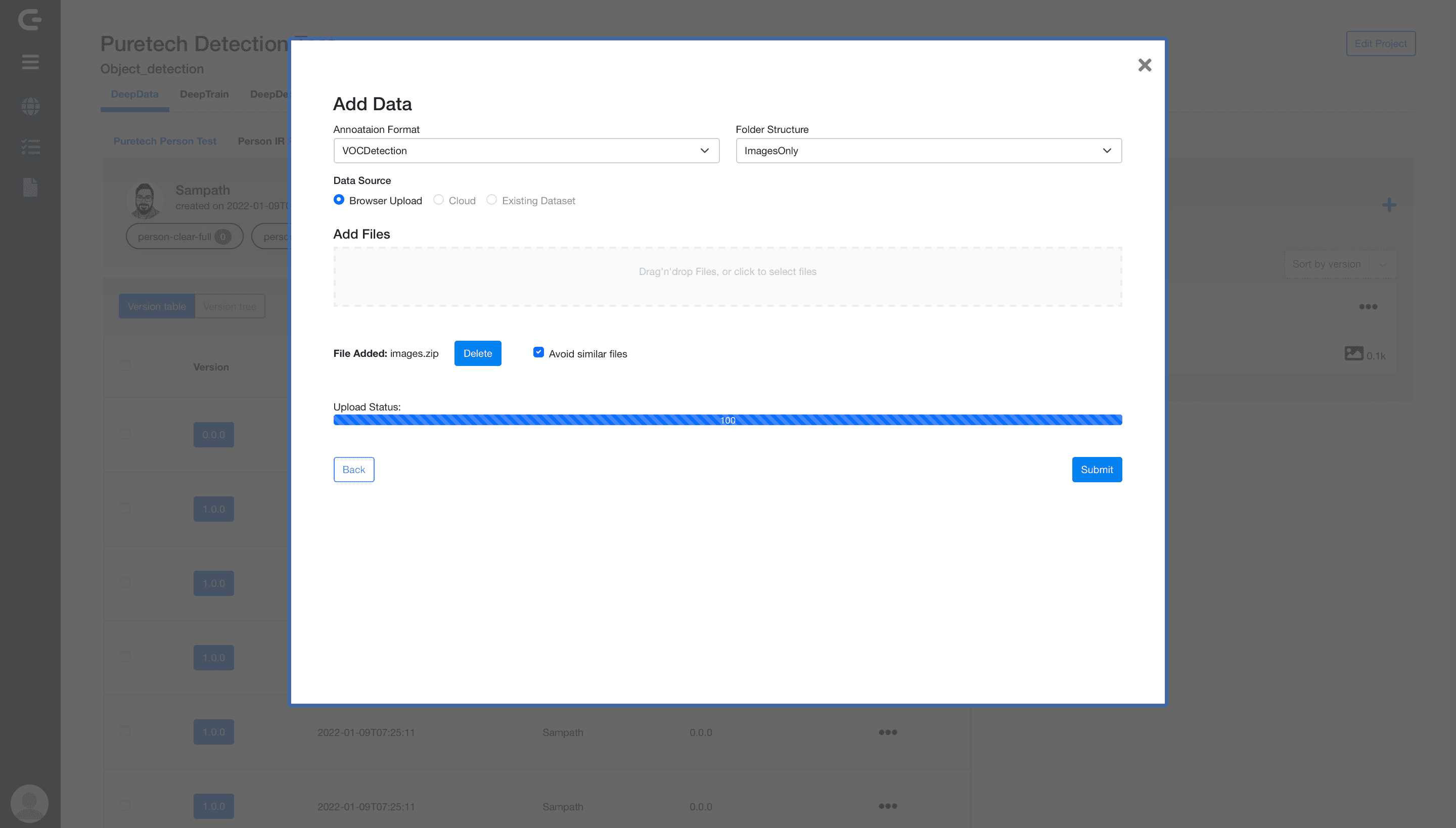
Load in any format
Upload images or videos in multiple formats. Upload annotated data in standard formats like COCO, VOC, TF, YOLO, etc. Transfer files from browser or direct from cloud.

Apply filters
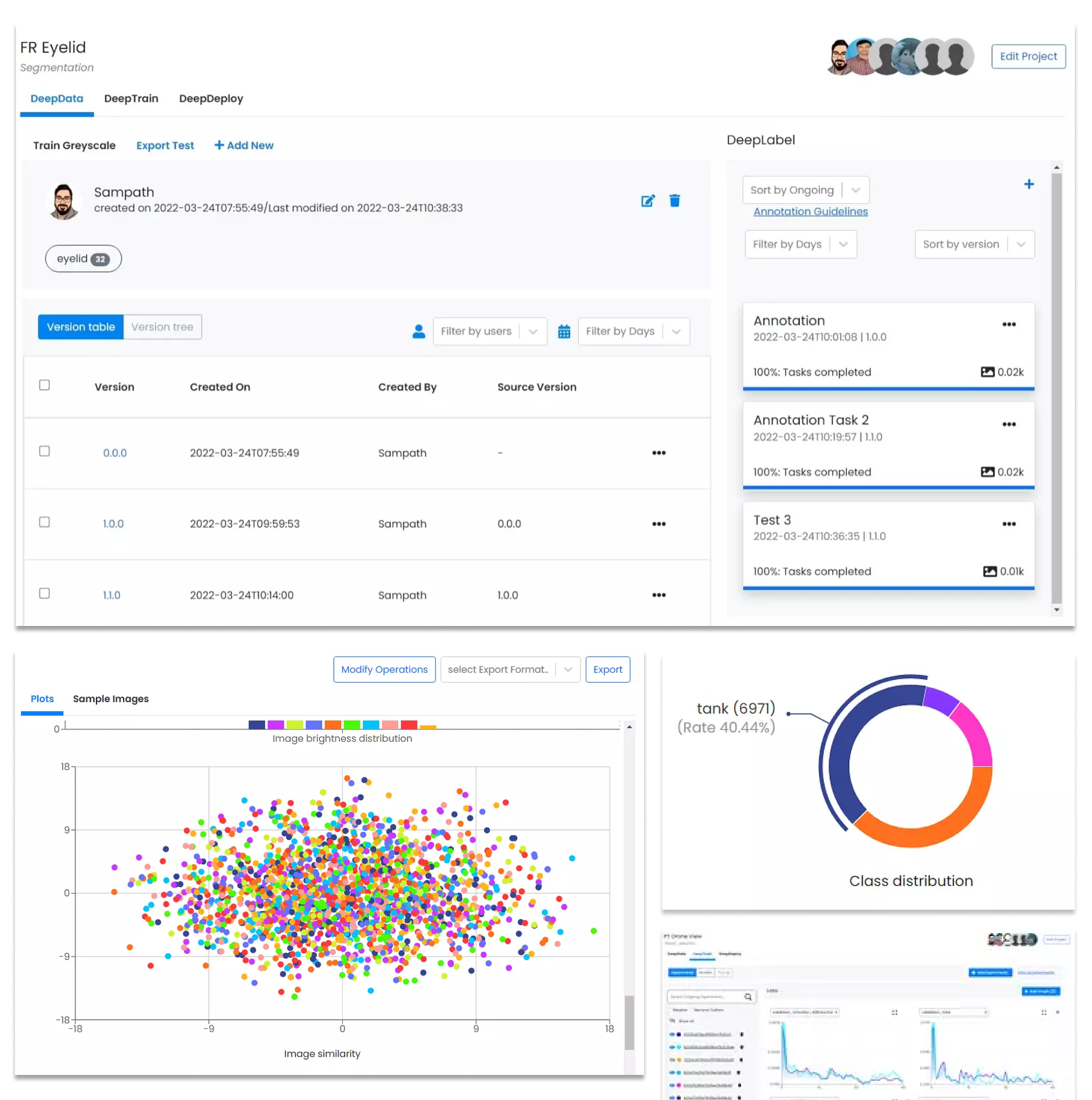
Filter data based on image and annotation metadata like size, brightness, classes, annotator, upload date, etc.

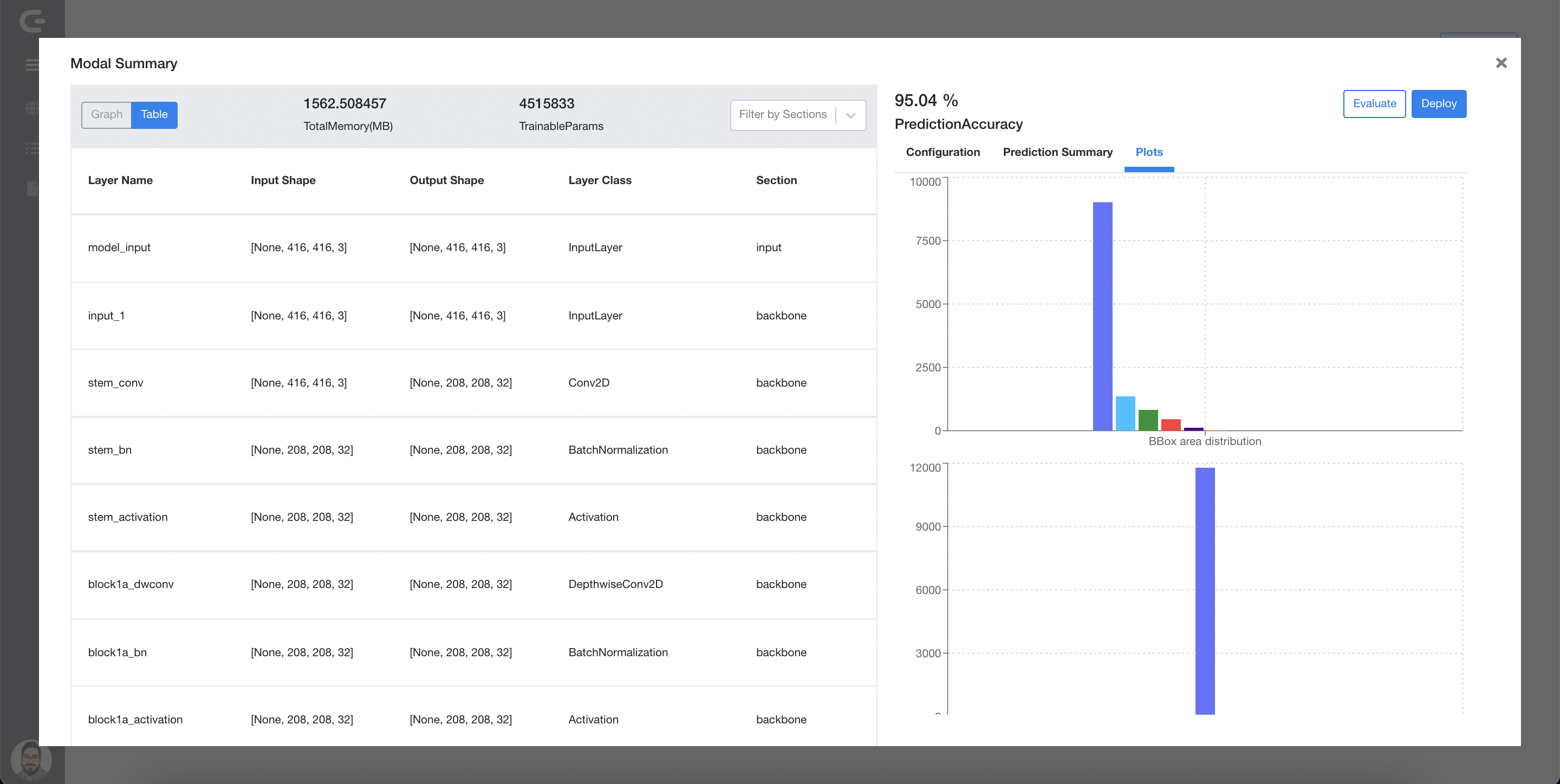
Data Health check
Preview data with preprocessing and augmentation. Understand dataset better with visualization - size analysis, box analysis, classes analysis, etc.

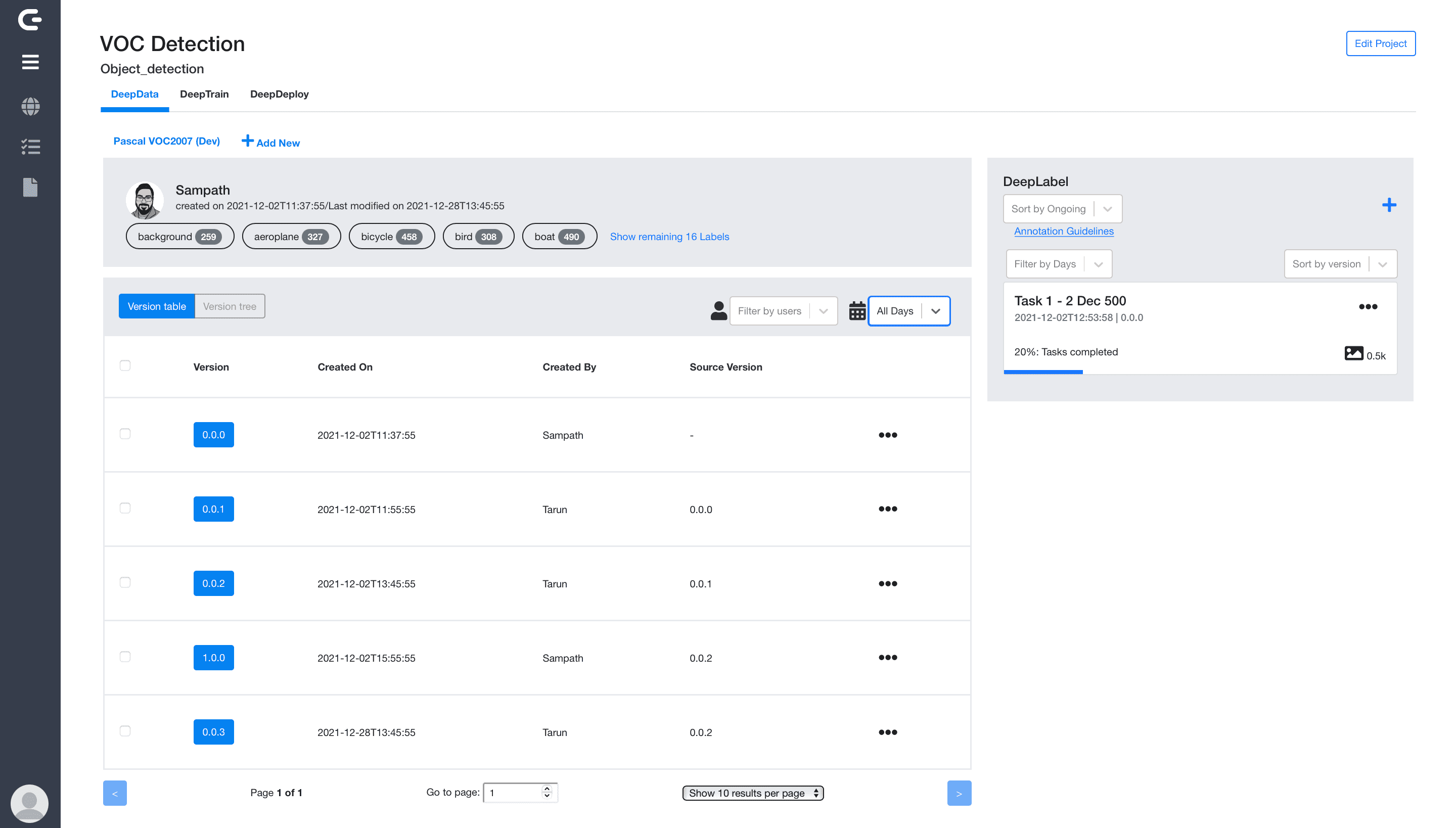
Track progress
Insights on individual annotation tasks and annotator's performance

Version control
Maintain data versions to track images, annotations and operations. Train on specific dataset version to compare or replicate training
Similarity check
Remove similar images during transfer, annotation creation or training

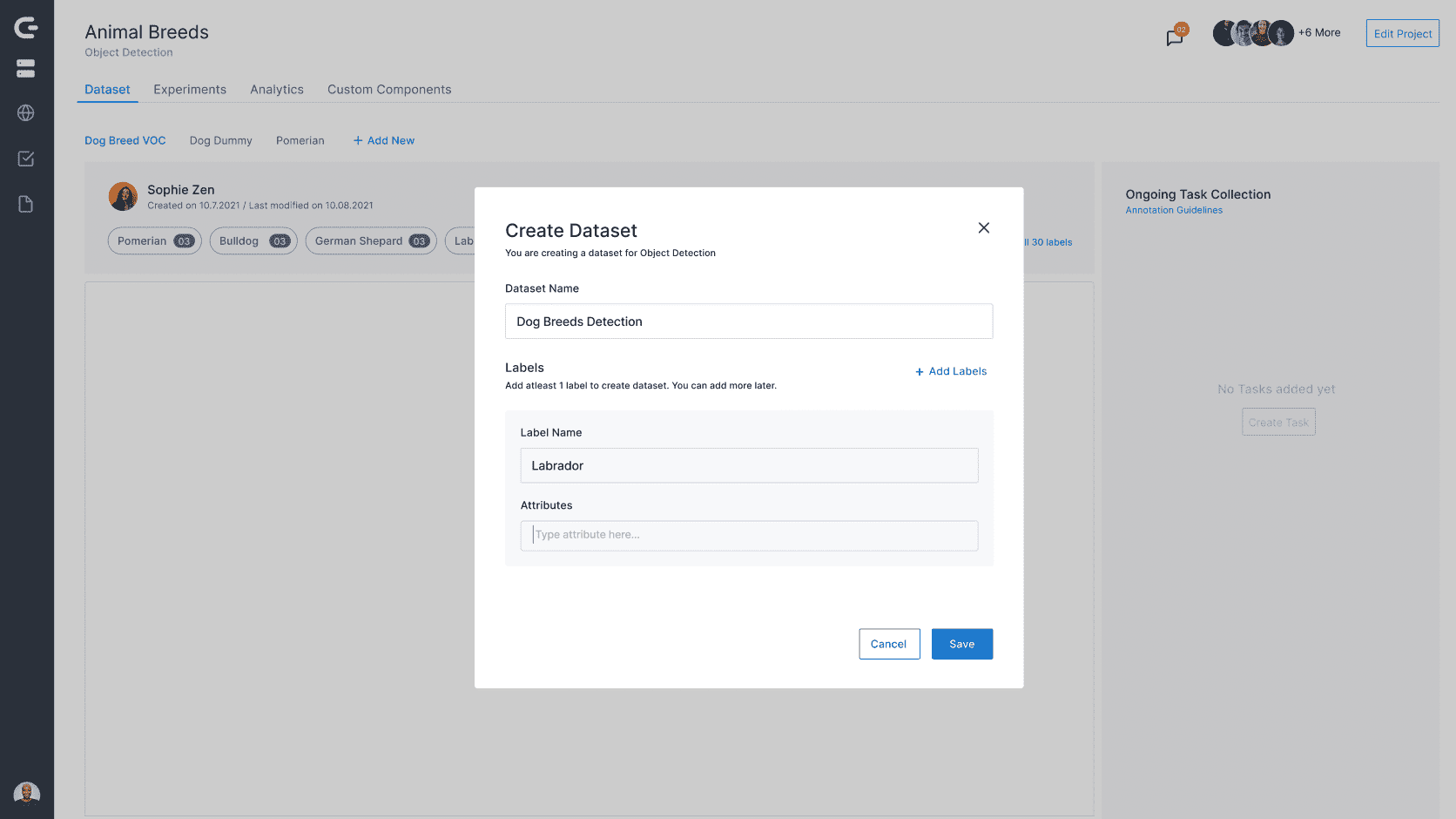
Collaborate
Maintain dataset versions created by multiple users in the project. Modify versions created by other users.
Export
Export dataset in standard formats or framework specific formats